ハシビィー君
ハシビィー君他のサイトと差別化させたいからフォントの種類を変更したいっす!



フォント1つで大きくサイトの雰囲気は変わるからいいぞ!フォントは購入したのかい?



いえ…。できれば無料でオシャレなフォントがあればそっちが…。



それならGoogle Fonts一択だな!早速使い方を紹介しよう!
Google Fontsとは?サービスを紹介
『Google Fonts』とはその名の通り、Googleが提供しているサービスとなっております。
英字はもちろん、日本語フォントも無料で利用できるということから多くの利用者がいる人気サービスとなっております。(Adobe Fontsなどが使えない場合に有用)
Google Fontsの使い方
まずはGoogle Fontsにアクセスして、使いたいフォントを探します。


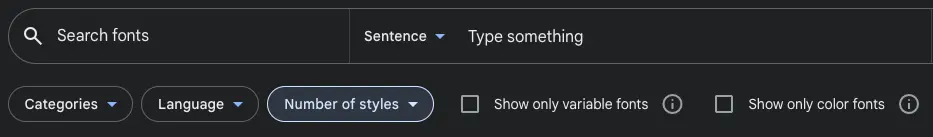
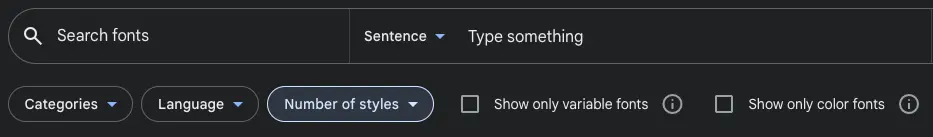
フォントの探し方


「Categories」というのは、フォントの区分を選ぶことができます。フォントの種類に詳しくない場合は無理に使う必要はありません。
「Language」はその名通りで言語対応しているフォントを絞り込むために使用します。主には日本語(Japanse)で利用したいときに使うと便利です。
フォントの読み込み設定
好みのフォントを見つけたら、使いたいWebサイトへ読み込ませる設定を施す必要があります。
少し難しいかもしれないですが、手順通りに進めることで可能になりますので、頑張りましょう。
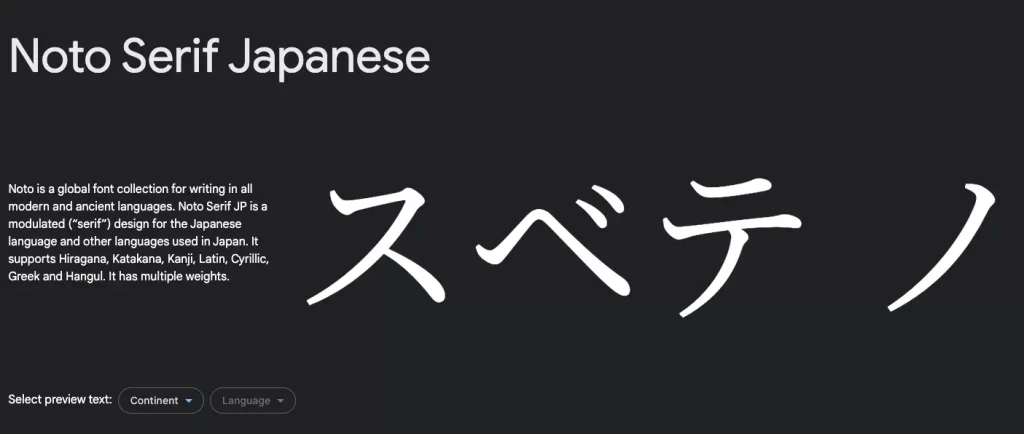
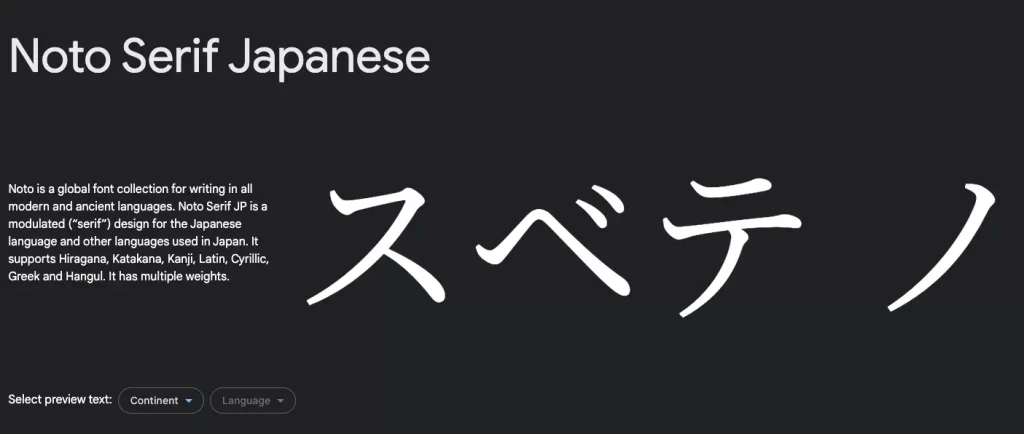
今回は「Noto Serif Japanese」というフォント選んだという形で進めていきます。
※別フォントを選んでも基本操作は変わりません。


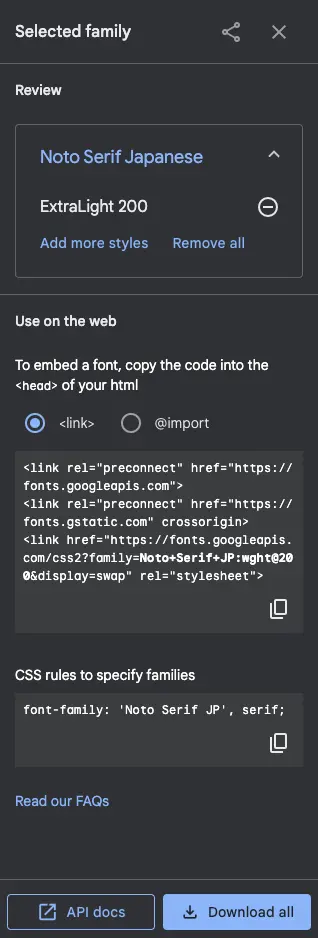
フォント選択すると、上記のような画面に変化します。その後下にスクロールすると「Styles」という項目が表示されます。
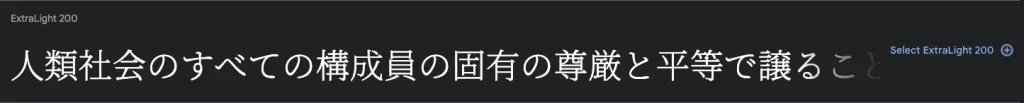
こちらは、選んだフォントからさらにフォントの太さを選んでいきます。(フォント太さの種類はフォントによって異なります)


ここでは、「ExtraLight200」を選んだということで進めていきます。「Select ExtraLight200+」をクリックしてください。


その後ページ右上にある歯車の右横にあるボタンをクリック。


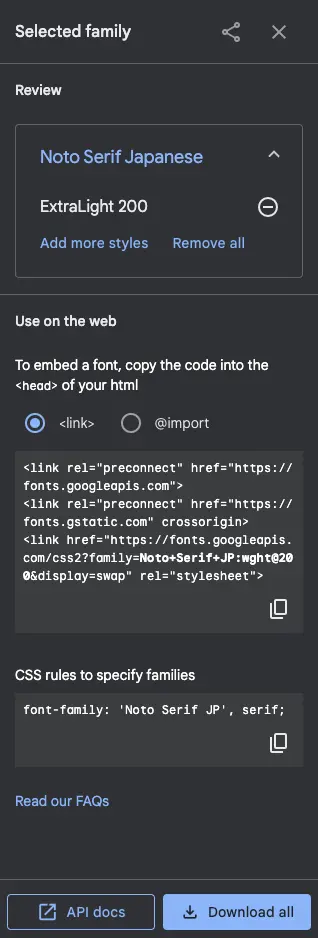
上記画像の中盤に「To embed a font, copy the code into the <head> of your html」というメッセージがあります。その下には「<link>」と「@import」の2つの内どちらかを選ぶようになっています。
どちらを選んでも読み込むことはできますが、若干操作する項目が異なっていきます。どちらを選んでも問題はないので、2つの方法を紹介します。
<link>を選んだ場合
「<link>」を選ぶと「<link rel~>」と少し長めのコードが表示されます。それらを全てコピーしてください。
実際にコピーした場合は、下記のような形式になります。
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
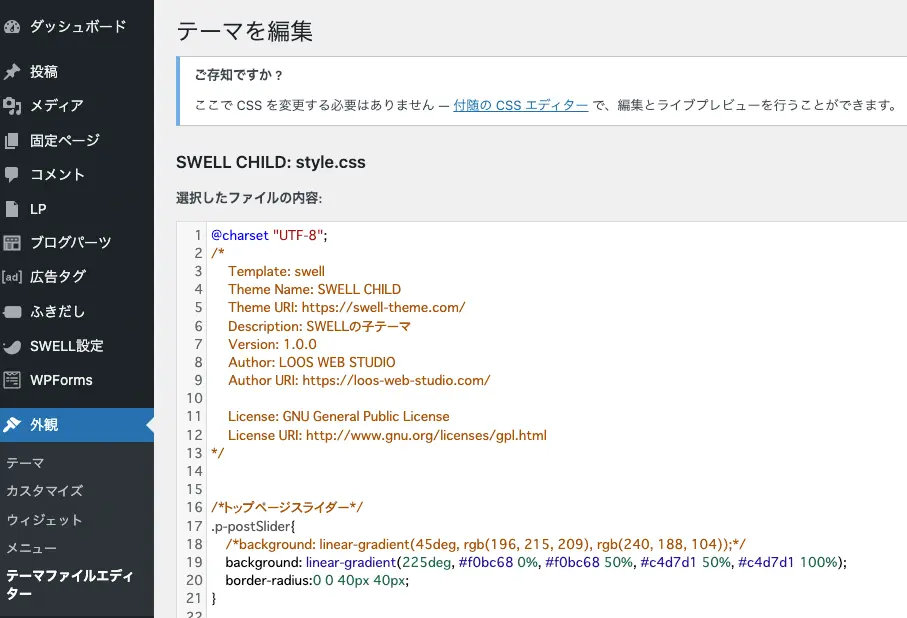
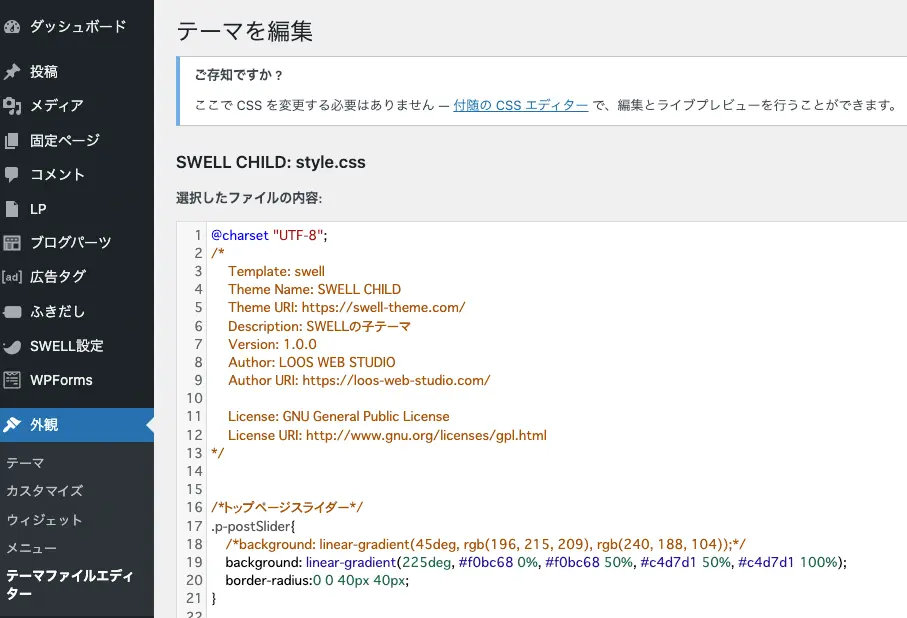
<link href="https://fonts.googleapis.com/css2?family=Noto+Serif+JP:wght@200&display=swap" rel="stylesheet">[外観→テーマファイルエディター→header.php(テーマヘッダー)]と操作してください。
「header.php」内には「<head>」「</head>」で括られた枠があるはずです。その<head>」タグ内にコピーしたコードをペースト(貼り付け)します。その後保存してください。
/*headタグのその他の記述はそのまま残してください*/
<head>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Serif+JP:wght@200&display=swap" rel="stylesheet">
</head>SWELL利用者
SWELLを利用している場合は、貼り付け箇所が異なります。
[外観→カスタマイズ→高度な設定]と操作してください。
そこに先ほどの「<link rel~>」というコードをペーストし、保存してください。


利用しているテーマによって、コードの貼り付け場所が異なる場合があります。テーママニュアルなどをご確認の上、操作をお願いいたします。
@importを選んだ場合
「@import」を選ぶと冒頭の「<style>」と最後の「</style>」を除いた「@import~」の部分をコピーします。
実際にコピーした場合は、下記のような形式になります。
@import url('https://fonts.googleapis.com/css2?family=Noto+Serif+JP:wght@200&display=swap');次はWordPressのダッシュボードでの操作になります。
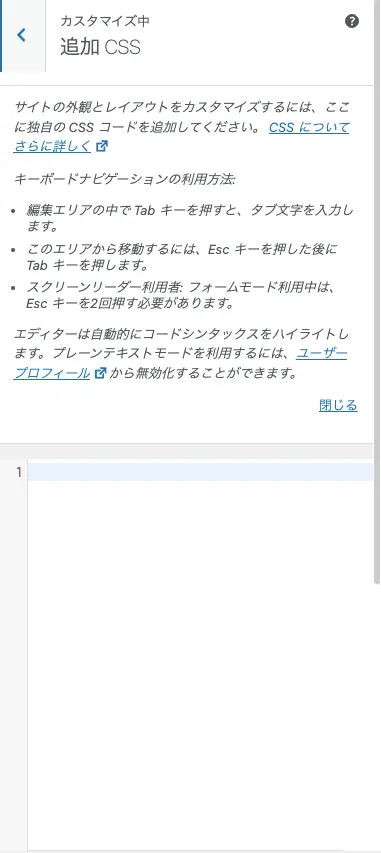
[外観→カスタマイズ→追加CSS]もしくは[外観→テーマファイルエディター→style.css]と操作してください。
その中に、先ほどコピーした「@import~」の部分をペースト(貼り付け)します。その後保存してください。




フォントを反映させる
さて「<link>」と「@import」のどちらを選んで進めてきたとしても、反映させる作業は変わりません。
「Selected family」の下部にある「CSS rules to specify families」をコピーします。
font-family: 'Noto Serif JP', serif;これを反映させたい箇所を指定してCSSを記述すれば完了となります。
/*全体にフォントを反映*/
body{
font-family: 'Noto Serif JP', serif;
}上記コードはわかりやすく全体に反映させたいという想定のものになります。
設定したい箇所に個別にフォントを当てがうことも可能です。しかし大量のフォントを読み込み設定すると、その分ページの表示速度にも影響が出ますので多用は禁物です。
※作業前にはバックアップを用意した上で、自己責任でお願いいたします。
プラグインで設定する方法もあるけど非推奨
WordPressにはプラグインでGoogle Fontsやその他フォントを使えるようにできます。
しかしここまで読んでいただいた方なら分かるように、そこまで難しい作業ではありません。しかも多くの場合、一度設定してしまえば弄ることはほぼありません。
プラグインですと、プラグインのアップデートなど継続した対応が必要ですが、今回紹介した方法であれば不要です。
慣れていない人には難しく感じるかもしれませんが、ぜひチャレンジしてみてください!
まとめ:Google Fontsを利用する設定方法
最後に『Google Fontsを利用する設定方法』に関する結論を。
- Google Fontsは無料でフォントを使える神サービス
- 雰囲気を変えるのには有効だが、多用すると読み込み速度低下にも