ハシビィー君
ハシビィー君『SWELL』の背景色をグラデーションにしたいんだけど、方法ってあるの?



『SWELL』の機能では単色設定だけど、CSSでグラデーション(複数色)にできるぞ。
当サイトでは、「記事スライダー」の背景色をグラデーション(複数色)にしています。
『SWELL』で背景色をグラデーション(複数色)にするにはCSSでカスタマイズが必要です。
グラデーションCSSの紹介
記事スライダー


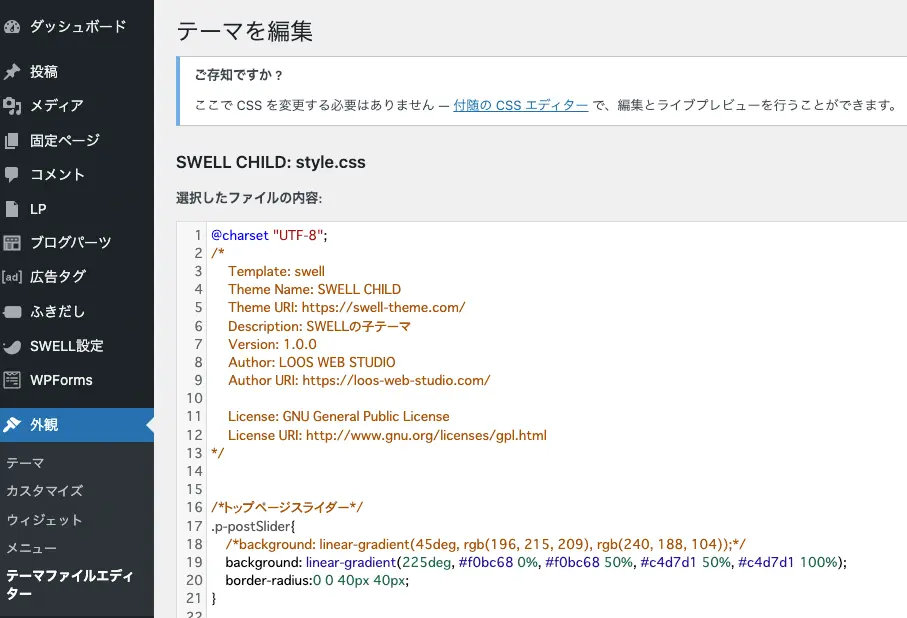
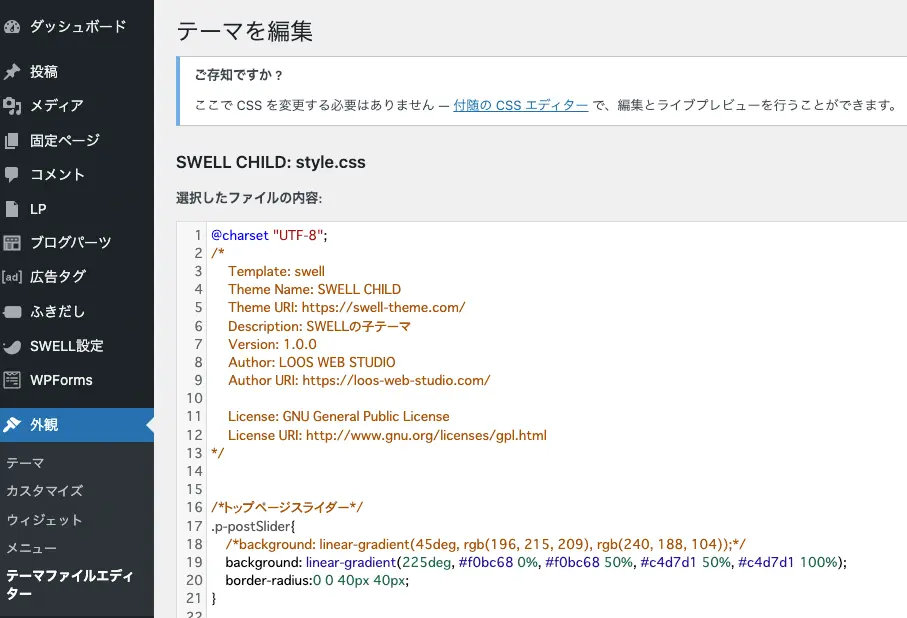
当サイトの「記事スライダー」の背景色のCSSがこちら。
/*トップページスライダー*/
.p-postSlider{
background: linear-gradient(225deg, #f0bc68 0%, #f0bc68 50%, #c4d7d1 50%, #c4d7d1 100%);
border-radius:0 0 40px 40px; /*角丸加工*/
}


色や角度を調整すれば、他サイトとは違った雰囲気を作れちゃうかも!?
コンテンツ(トップページのみ)
現在は利用してませんが、トップページの記事一覧の背景色をカスタマイズした際のコードです。
/*トップページ記事一覧*/
.home{
background: linear-gradient(225deg, #f0bc68 0%, #f0bc68 50%, #c4d7d1 50%, #c4d7d1 100%);
}グラデーションの調整が苦手な方へ
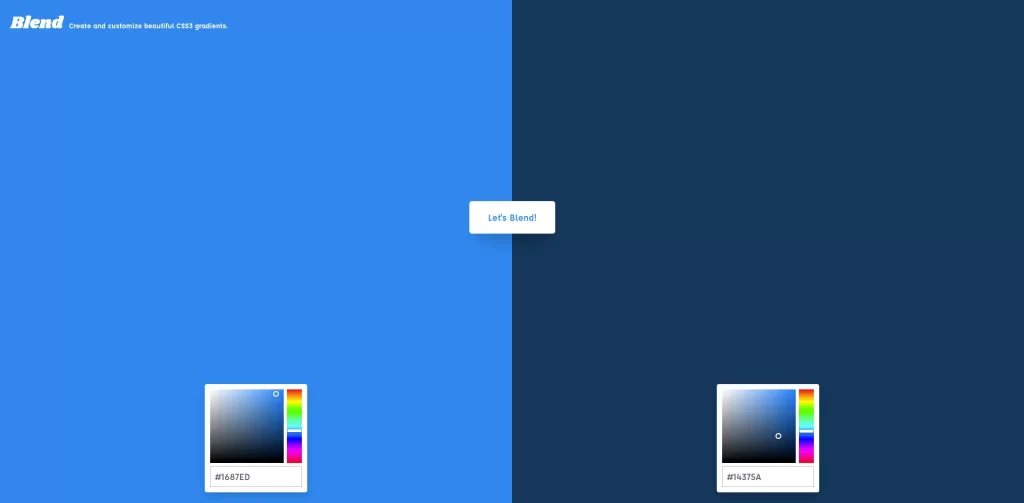
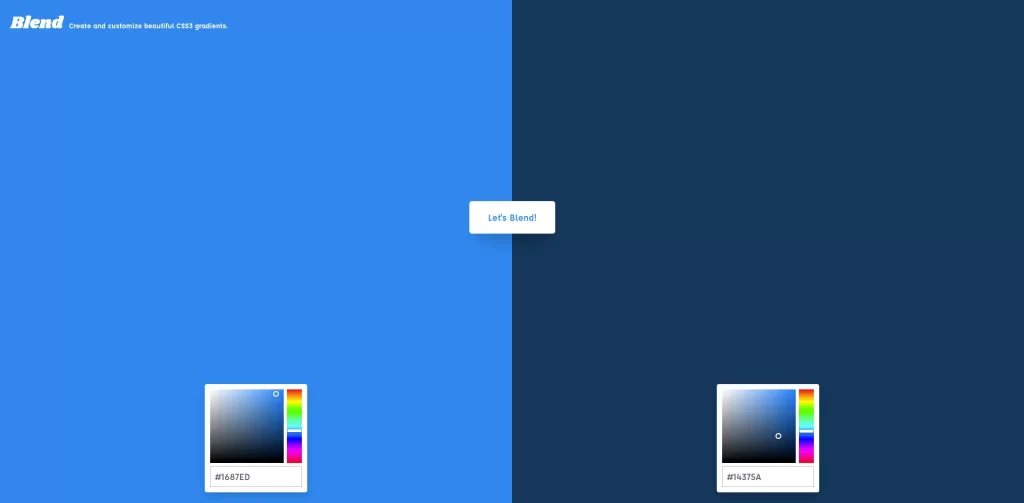
簡単にグラデーションCSSを作成してくれるツール「Blend」


色を指定して角度を調整するだけで、CSSのコードを作成してくれます。
WordPressサイトに反映させて雰囲気を確認するのも大切ですが、まずはお手軽な方法で雰囲気を確認してみてから、反映させてみるのがおすすめです。



無料で使えるから安心だぞ!
CSSを貼り付ける(入力)項目
当サイトはWordPress『SWELL』を利用しているので、子テーマ『SWELL CHILD』の「style.css」に記載しています。


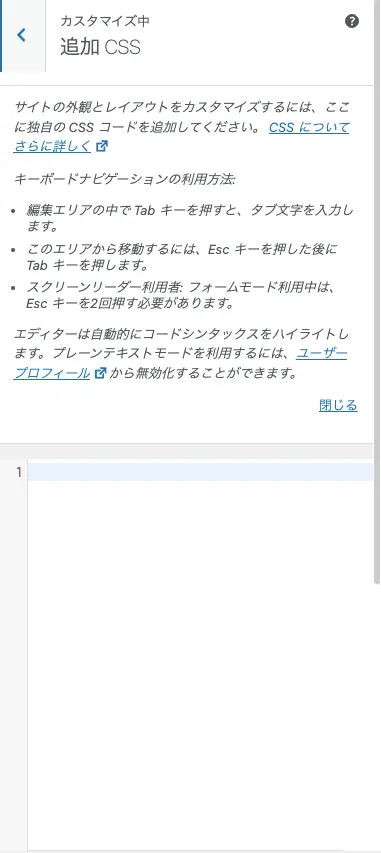
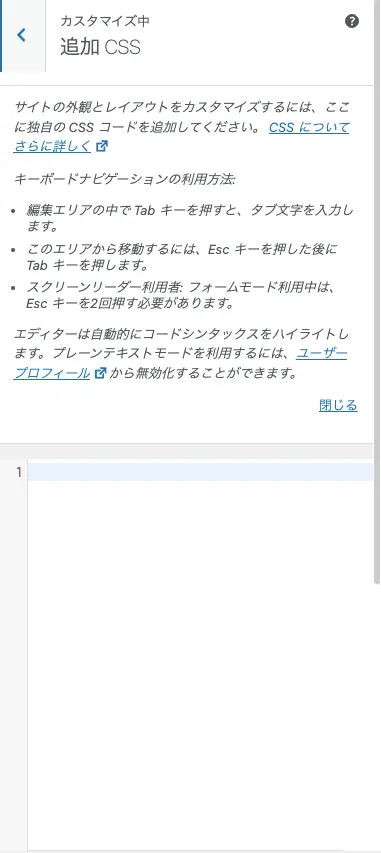
もう1つの選択は「追加CSS」になります。[カスタマイズ→追加CSS]で下記の入力画面になります。


子テーマを導入している人は、子テーマ『SWELL CHILD』の「style.css」。
未導入の方は、「追加CSS」でいいと思います。
今後CSSを追加していく可能性があるのなら、早めの「style.css」導入をおすすめします。「追加CSS」よりも視認性が高く、管理がしやすいです。



「追加CSS」は数行ぐらいまでが限度…
まとめ:CSSでオリジナリティある背景色を
最後に『背景色のグラデーション変更』に関する結論を。
- CSS貼り付け場所は「子テーマstyle.css」or「追加CSS」
- 色調整が苦手な方は、「Blend」で作成
ブロガーに絶大な人気を誇るWordPressテーマ『SWELL』
記事装飾の多さやデザインの拡張性の高さから、さまざまなブログで利用されている人気急上昇中のテーマです。