ハシビィー君
ハシビィー君SWELLのタグのデザインをアレンジしたいっす!



デフォルトだと無機質でサイトによっては向いてないかもしれないな。好きなデザインに変えてみよう!
SWELLのタグデザインを変更する方法
CSS Node.js PHP Snow Monkey SWELL WordPress入門 サーバー テーマ プラグイン
上記タグはSWELLの標準のタグデザインです。背景色がグレーで主張も控えめです。
今回記述するのは、CSSになります。WordPress環境でCSSを記述する場合は以下の項目が一般的となります。
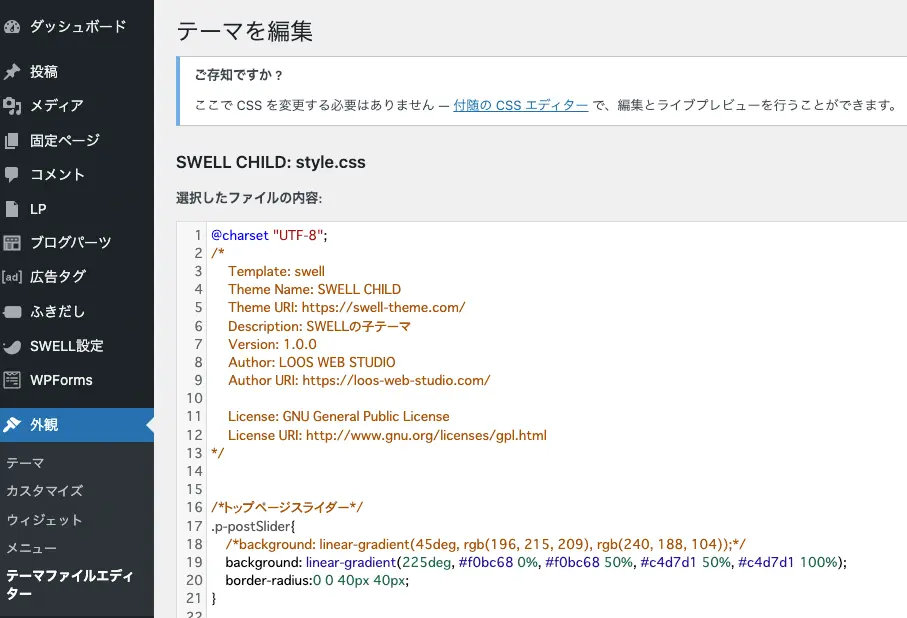
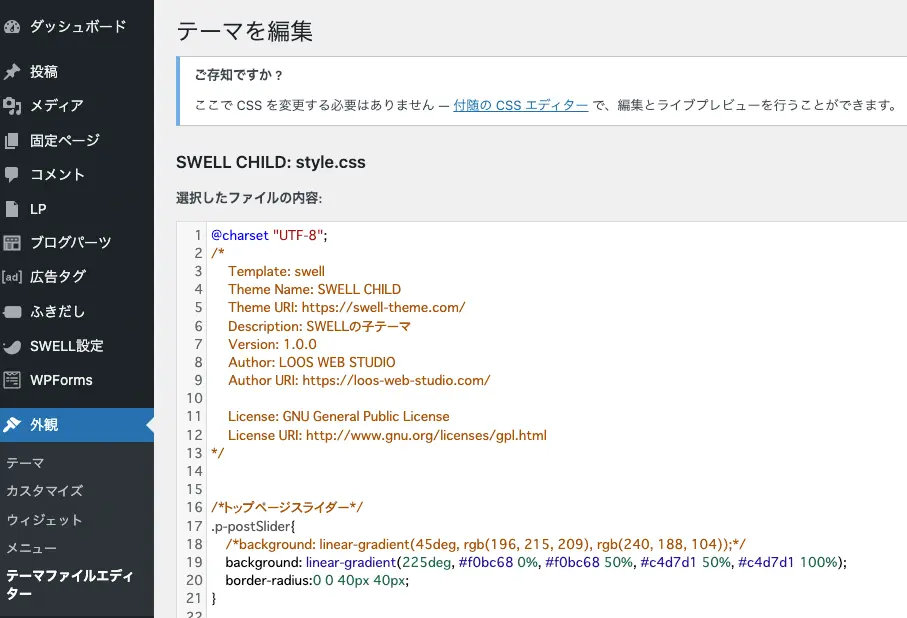
style.css(子テーマ)
「外観→テーマファイルエディター→style.css」と選択してください。その際必ず子テーマ(SWELLの場合、SWELL CHILD)を選択してください。


※作業実施の前にバックアップをご用意することを推奨いたします。
カスタムCSS(追加CSS)
「カスタマイズ→追加CSS」
実際の記述内容を確認しながら作業を進めることができるのがメリットですが、最終的に記述し更新するなら入力スペースの広い上記の「style.css」がおすすめです。
記述するCSSの量が増えると管理がしにくいのもオススメできないポイントでもあります。


※作業実施の前にバックアップをご用意することを推奨いたします。
塗りつぶしのタグデザイン
CSS Node.js PHP Snow Monkey SWELL WordPress入門 サーバー テーマ プラグイン
上記は塗りつぶしデザインになります。カテゴリーはメインカラーで塗りつぶされるので色組み合わせで区別が多いブログなどで活用できます。
/*塗りつぶしのタグデザイン*/
.tag-cloud-link {
padding: 8px 10px;
color: #fff!important;
background: #C0904D;
border-radius: 5px;
}
.tag-link-count {
color: #fff;
}colorの#fffを変えると好きな色にすることができます。



色の主張がきちんとあるので、テーマに合った雰囲気を作りやすいっす!



タグによる区分けが多いサイトはそれだけ強調できるポイントでもあるぞ。
アウトラインのタグデザイン
CSS Node.js PHP Snow Monkey SWELL WordPress入門 サーバー テーマ プラグイン
背景は透明にしているので、サイトの背景色や画像を設定している場合は注意が必要です。
気になる方はbackgroundを#fff などの白のような違和感のない色設定が必要になります。
/*アウトラインのタグデザイン*/
.tag-cloud-link {
padding: 8px 10px;
color: #37a987!important;
background: transparent;
border: solid 1px #37a987;
border-radius: 5px;
}
.tag-link-count {
color: #37a987;
}colorの#fffを変えると好きな色にすることができます。



こちらはスッキリしたデザインになるぞ!



デフォルトよりもカッコいい感じっす!
まとめ:タグを変えるだけで雰囲気はガラッと変わる!
最後に『タグの色を変更する方法』に関する結論を。
- CSSでタグのデザインはガラッと変えられる!
- タグは回遊率を高める重要な要素