ハシビィー君
ハシビィー君WordPressの自作テーマを作ってみたいっす!



自作テーマは自由に組むことができるから実務向けだし学ぶべきだな。ただいきなり0から取り組むにはハードルが高いな。



何か良い方法でもあるんですか?



もちろん!実務でも使うことのある「ブランクテーマ」を使った自作テーマの作り方を紹介しよう。
WordPressの理解を深めるのにもブランクテーマはおすすめ
今までWordPressの無料・有料テーマを利用してきた人には耳馴染みのない単語かと思います。
WordPressのテーマは、全てを自分の手で作ることができます。しかし、0から作り上げるのは結構大変。
そこでブランクテーマ(スターターテーマ)を活用するのがおすすめです。
このブランクテーマは何も装飾がされていないまっさらテーマとなっております。
しかし中身が空っぽというわけではなく、WordPressを構成する必要最低限のファイルやコードが記載されているのです。
このベースからカスタマイズすることができるので、準備をブランクテーマに任せるイメージとなります。



実務的に考えると、初動の準備をブランクテーマに任せるという訳だ。
ブランクテーマをダウンロードしよう
本記事では「Underscores」というテーマをダウンロードしていきます。
Underscoresは余分な装飾がないので、カスタマイズがしやすいので私も使うことがあるテーマです。
またUnderscoresはWordPress開発に携わるAutomattic社が提供しているテーマなので、安心して使えるというの嬉しいポイントです。
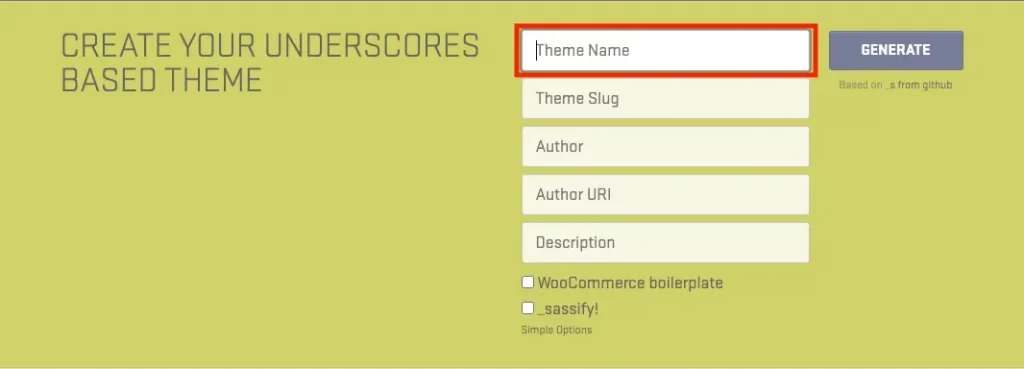
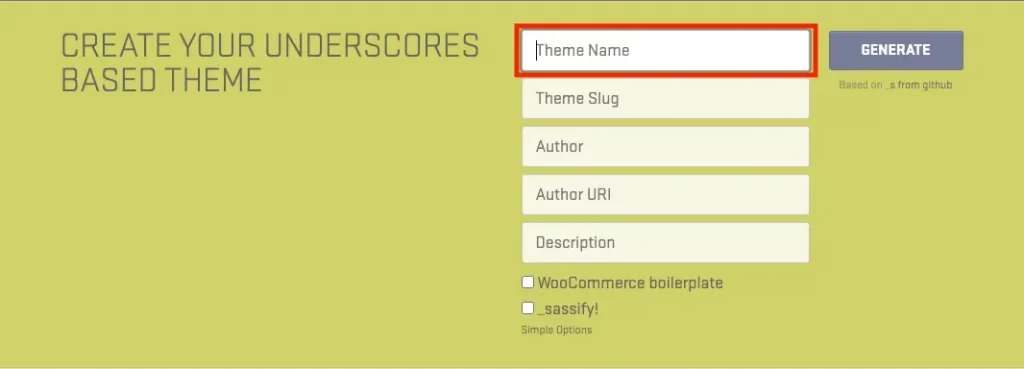
ダウンロードは上記リンクのページのフォームに「CREATE YOUR UNDERSCORES BASED THEME 」にテーマ名を入力し、「GENERATE」をクリックするとZipファイルのダウンロードが始まります。
また後述する「style.css」への記述を簡単に終わらせたいという場合は、ダウンロード時に項目を入力することで、入力された状態でダウンロードすることも可能です。


「Theme Name」にテーマ名を入力します。この項目のみが必須となります。
その他の項目は任意ですので、必要に応じて入力するようにしてください。
「Theme Slug」はテーマに関するスラッグを入力。
「Autor」はテーマの制作者名を入力。
「Autor URl」はテーマ制作者のWebサイトを入力。
「Description」はテーマの説明を入力。
「WooCommerce bolierplate」「_sassify!」の項目は使う場合があればチェックを付けてください。
基本的な利用ではチェックは付けなくても大丈夫です。
ブランクテーマをカスタマイズ
ブランクテーマをカスタマイズするには、大きく分けて以下の作業が必要になります。
- 上記のファイルを元にカスタマイズ
- 新規ファイルを作成
基本的にはHTML/CSS、JavaScriptやPHPを記述していく形になります。
style.css
前述したダウンロード時に入力していない場合は、「style.css」に記述して変更させることができます。
/*
Theme Name: テーマの名前(必須)
Theme URL: テーマのサイトのURI
Description: テーマの説明
Author: 作者の名前
Version: テーマのバージョン
Tags: テーマの特徴を表すタグ(カンマ区切り/オプション)
License: テーマのライセンス
License URI: テーマのライセンスのURI
*/「Theme Name」は必須項目ですので、案件に適した名前を付けるのがベストです。
まとめ:ブランクテーマはWordPress理解を加速させる
最後に『WordPressの自作テーマを作る練習にはブランクテーマがおすすめ』に関する結論を。
- WordPressを構成するファイルを学ぶことができる
- ベースとなる各プログラミング知識は必要