ハシビィー君
ハシビィー君WordPressサイトSNSで見る「いいね」ボタンを使いたいけど、そんなことできる?



もちろんできるぞ。今回は簡単に利用できる『WP ULike』というプラグインをお教えしよう。
SNSで簡単にリアクションができる「いいね」ですが、ブログなどにも導入するメリットはあります。
閲覧数以外にもユーザーにアピールできるポイントにもなるので、多くのブログで導入されている実績があります。
WP ULikeとは
TwitterなどのSNSで見かける「いいね」ボタンを自身のホームページにも設置できるプラグインになります。


役に立つ記事として1つの指標にもできますし、コメントを禁止しているブログなら読者のアクションとして用意するという意味合いもあります。



コメントの代わりにワンアクションで「いいね」を押せるのはユーザーにとっても嬉しいっす。



コメントだと荒らされる可能性があるから、「いいね」ボタンの導入はそういった対策にもなるぞ。
WP ULikeの使い方
WP ULikeをインストール&有効化


WordPress管理画面の[プラグイン→新規追加]を選択します。
『WP ULike』と検索すると、上記のような画像のプラグインが表示されるので、[インストール→有効化]と進めてください


有効化すると、上記のような画面に切り替わるが特に設定する項目はないため、無視してOK。
WP ULikeの設定方法
『WP ULike』には複数のメニューがありますが、利用するだけならそこまで複雑な操作は必要ありません。
- 一般…「いいね」を押された時のアクションなどのシステム設定
- Content Types…「いいね」ボタンの表示条件設定
- Integrations…プラグインのバージョン管理
- Profiles…『Profile Builder』と併用時の設定(今回は不要)
- Login & Signup…『WP ULike Pro』を利用する際の設定(今回は不要)
- Share Buttons…『WP ULike Pro』にシェアボタンを追加する設定(今回は不要)
- 翻訳…「いいね」を押した時のメッセージ設定
- Developer Tools…追加コードを記述したい時のメニュー



「Content Types」と「翻訳」だけで基本的にはOKだぞ!
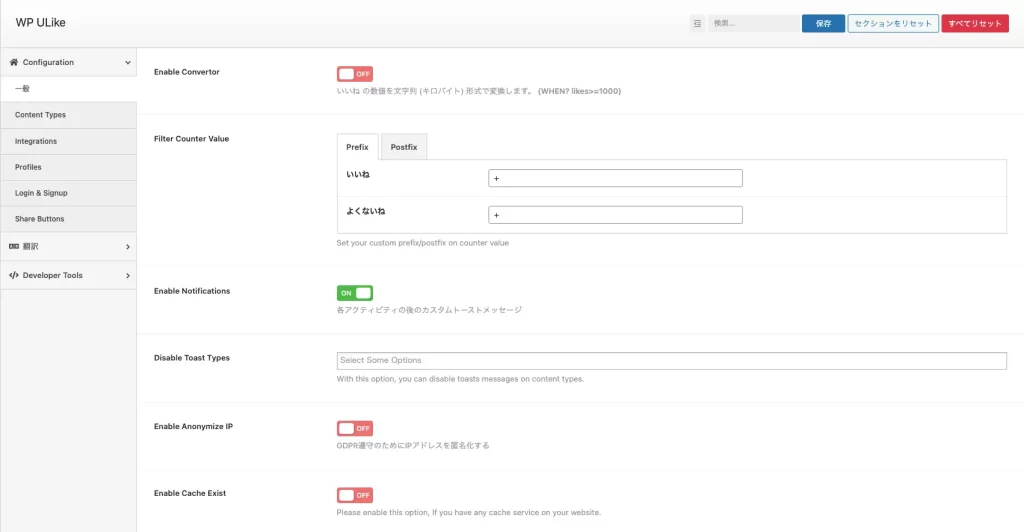
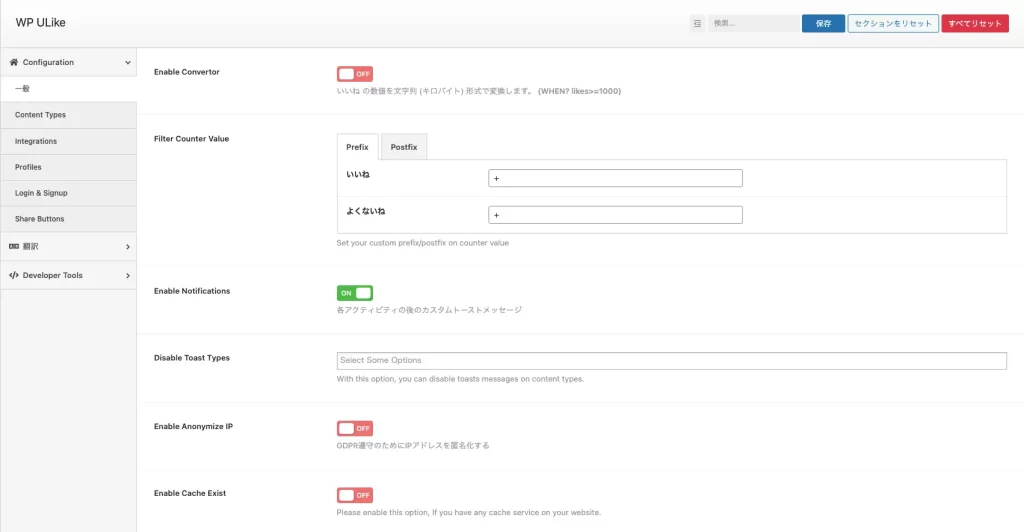
一般設定


Enable Convertor
いいね の数値を文字列 (キロバイト) 形式で変換します。 (WHEN? likes>=1000)
Filter Counter Value
「いいね」ボタンを押された時、数値の前後に任意のコメント設定
Enable Notifications
「いいね」ボタンが押された際にコメントを表示するON/OFF設定
Disable Toast Types
「いいね」ボタンが押された際のコメントを限定的にOFFにする(投稿・コメント・Activities・Topics)
Enable Anonymize IP
GDPR遵守のためにIPアドレスを匿名化する
Enable Cache Exist
サイト内にキャッシュ機能がある際に有効を推奨している
Hide Admin Notices
ONにすると全ての管理通知が無効になります
プラグインファイルの無効化
指定のページタイプにおいてプラグインを無効にする設定
Enable Admin Columns
投稿・固定ページなどの分類ごとの「いいね」ボタンに対する統計機能
Blacklist
「いいね」ボタンに対するブラックリストを選択する項目
Blacklist Entries
『WP U Like』にてIPによるブラックリスト入力フォーム
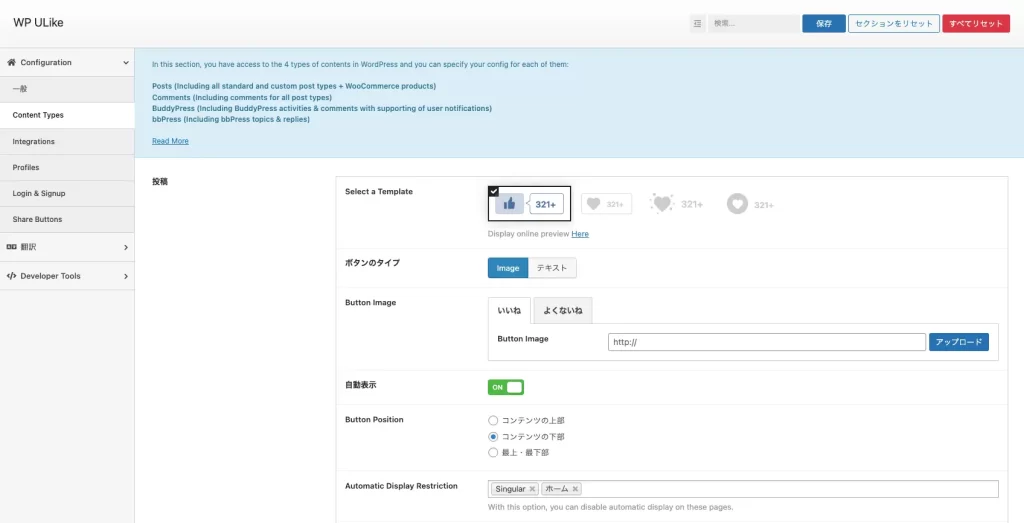
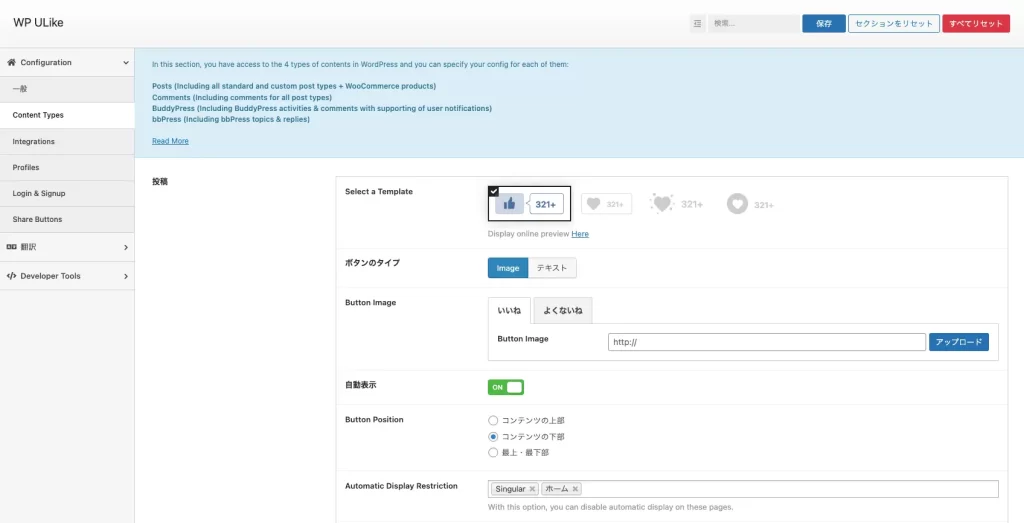
Content Types


表示させる「いいね」ボタンのデザインなどを設定する画面ですが、そこまで難しい項目はありません。
「Select a Template」で「いいね」ボタンのデザインを4つの中から選ぶだけでも使うことができる。
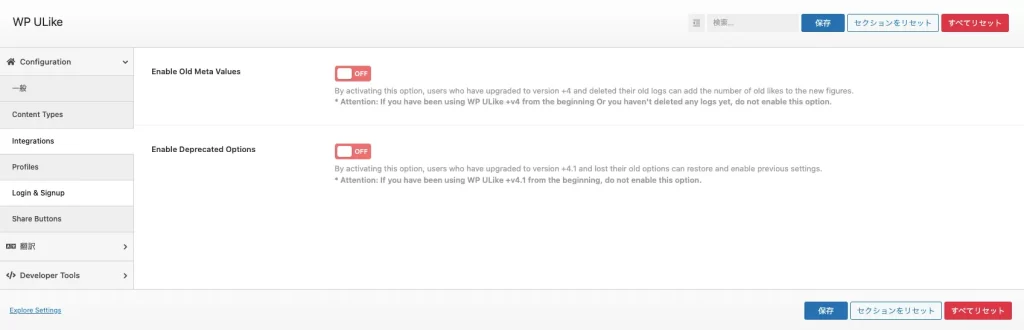
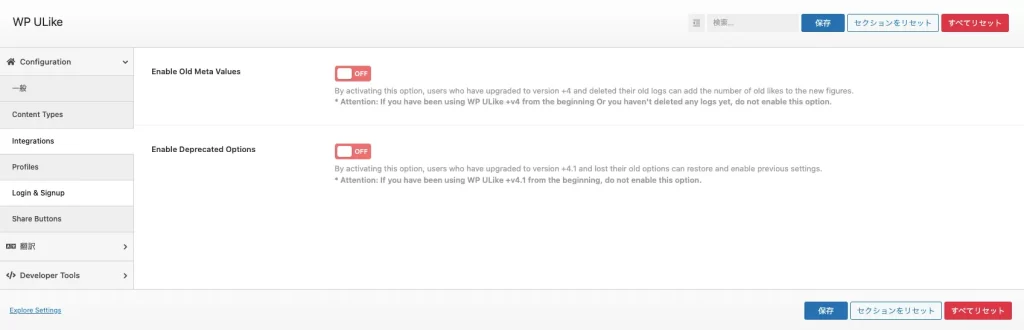
Integrations


このオプションを有効にすると、バージョン+4にアップグレードして古いログを削除したユーザーは、古い数字を新しい数字に追加できます。
最初からWP ULike + v4を使用していた場合、またはまだログを削除していない場合は、このオプションを有効にしないでください。
Enable Old Meta Values
基本「OFF」でOKです。
Enable Deprecated Options
基本「OFF」でOKです。
Profiles


『Profile Builder』と併用時の設定(今回は不要)
Login & Signup


『WP ULike Pro』を利用する際の設定(今回は不要)
Share Buttons


『WP ULike Pro』にシェアボタンを追加する設定(今回は不要)
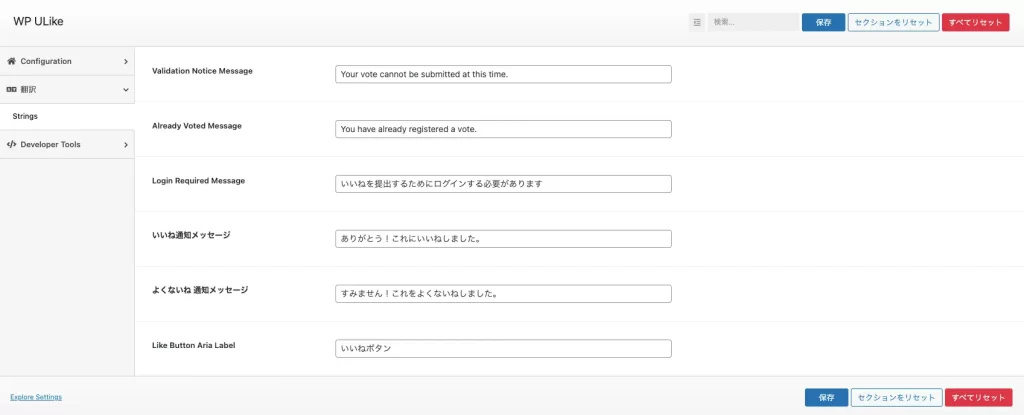
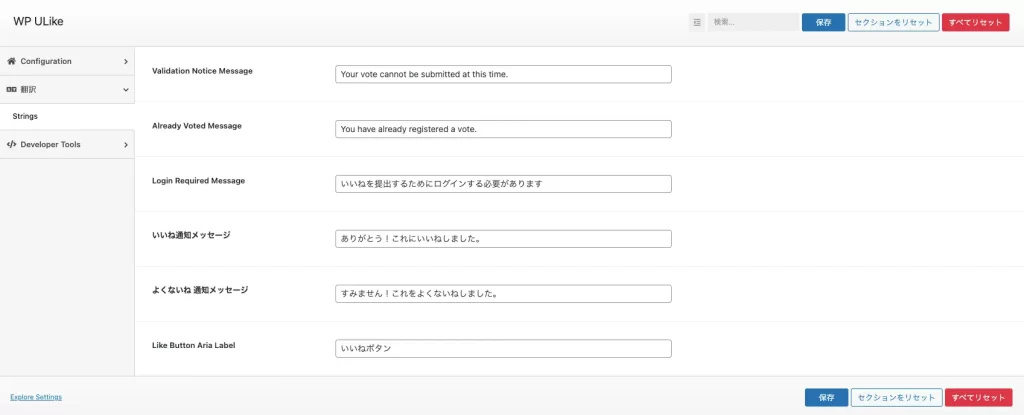
翻訳


Validation Notice Message
「いいね」ボタンが利用できないことをお知らせするメッセージ
Already Voted Message
投票済みのメッセージ
Login Required Message
ログインが必要なことをお知らせするメッセージ
いいね通知メッセージ
「いいね」ボタンを押された際のコメントが表示されます
よくないね 通知メッセージ
「いいね」ボタンをもう一度押して取り消した場合のコメントが表示されます
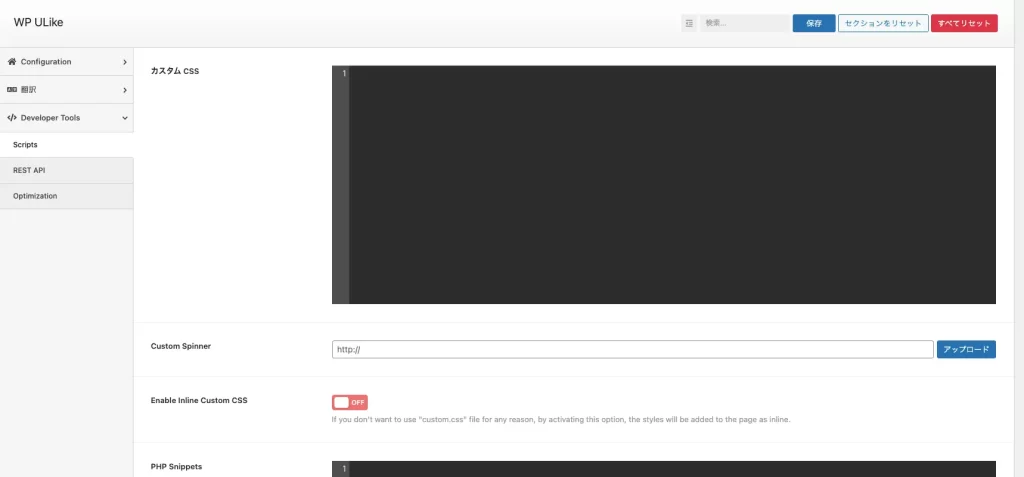
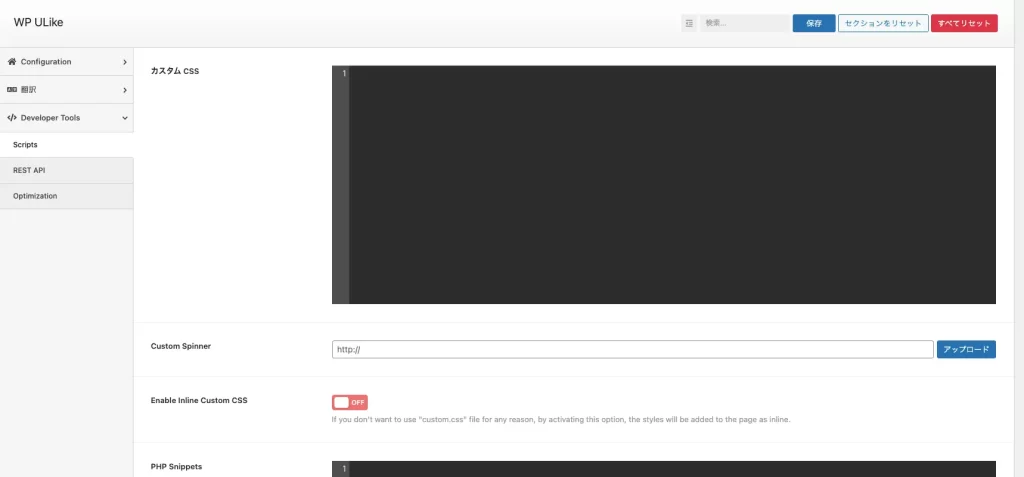
Developer Tools


カスタムCSS
ボタンデザインをカスタマイズ記述するための項目
※CSSに理解がある方が利用する項目になります。
その他にもコードを記述する項目がありますが、専門知識がある方のみが利用する箇所です。
一般的な利用には必要ありません。
REAT API


『WP ULike』のREST APIを使うためのマニュアルへのリンク
Optimaization


『WP ULike』を最適化、修復する方法へのリンク
カスタマイズ:記事詳細以外に表示させる方法
『WP ULike』はショートコードで任意の場所に表示させることが可能です。
その際のショートコードは[ wp_ulike ]になります。
表示させたい場所に下記コードを記述してください。
<?php echo do_shortcode('
'); ?>まとめ:「いいね」で親しみのある記事を作りたいならおすすめプラグイン
最後に『WP ULike』に関する結論を。
- 簡単に「いいね」を実装できるプラグイン
- 複雑な設定をせずとも、基本的な機能が使える
- 閲覧以外にも評価軸を作りたい人向け